P5JS Sistema Coordenado y Figuras básicas
https://p5js.org/es/learn/coordinate-system-and-shapes.html
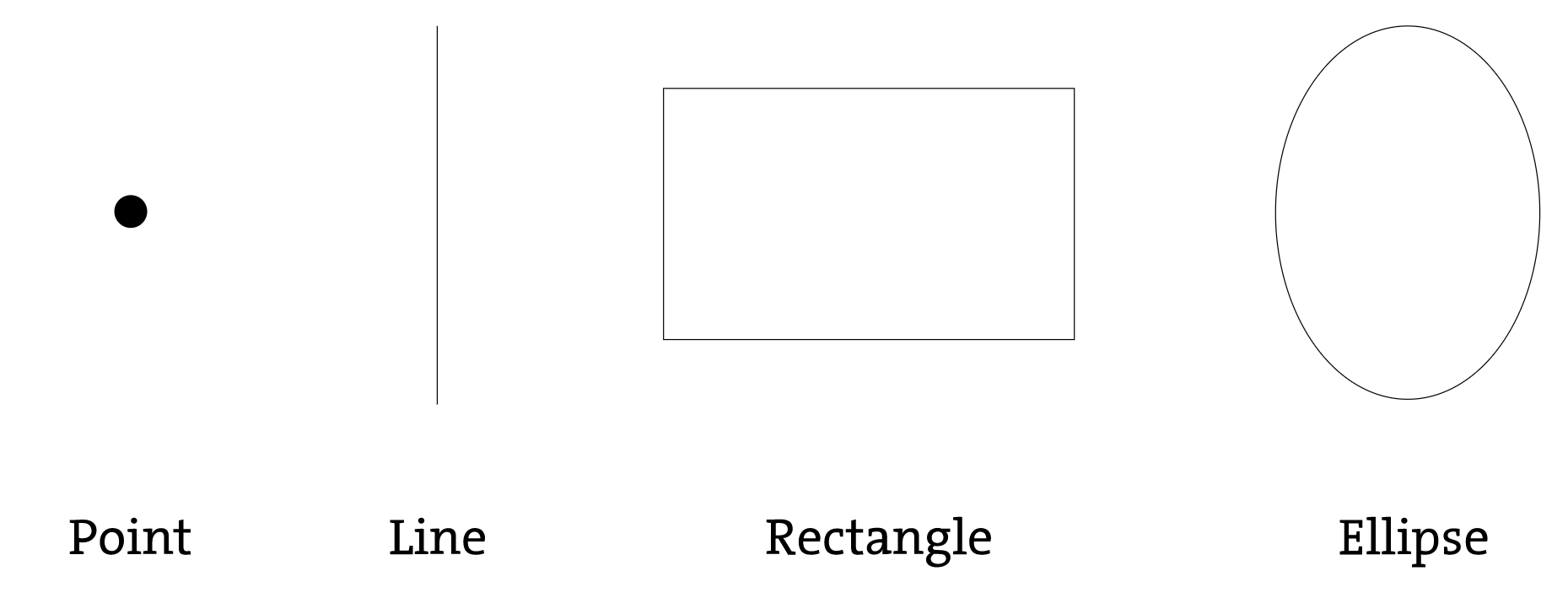
Formas Primitivas
La mayoría de los ejemplos en p5.js son de naturaleza visual. Ellos implican principalmente dibujar figuras y definir coordenadas de pixeles. Comencemos observando las cuatro formas primitivas.

Para cada figura nos debemos preguntar qué información requerimos para especificar su ubicación y tamaño (y luego su color) y entender cómo p5.js espera recibir dicha información. En cada uno de los siguientes diagramas asumiremos una ventana de 100 pixeles de ancho y 100 pixeles de alto.
Un point() es la forma más simple y un buen lugar para comenzar. Para dibujar un punto solo necesitamos un par ordenado (x,y).
Una line() tampoco es terriblemente compleja y solo requiere dos puntos: (x1,y1) y (x2,y2):
Una vez que llegamos a dibujar un rect(), las cosas se tornan un poco más complejas. En p5.js un rectángulo se especifica con las coordenadas de su esquina superior izquierda, así como ancho y alto.
Una segunda manera de dibujar un rectángulo requiere especificar su punto central junto con su ancho y alto. Si preferimos este método, debemos indicar previamente que queremos utilizar el modo CENTER antes de la instrucción del propio rectángulo. Notemos que p5.js es sensible a cada caso.
Finalmente podemos dibujar un rectángulo con dos puntos (la esquina superior izquierda y la esquina superior derecha). El modo en este caso es CORNERS. Notar que este ejemplo entrega el mismo resultado en pantalla que el ejemplo anterior.
Una vez que nos hemos familiarizado con el concepto de dibujar un rectángulo, una ellipse() es muy sencilla de dibujar. De hecho es idéntica al rect() con la diferencia de que la elipse se dibuja donde la caja que contiene al rectángulo debiera estar. El modo por defecto para la ellipse() es CENTER, en vez de CORNER.
No hay comentarios:
Publicar un comentario