Cargar imágenes desde el Drive en Colab
Step I: Upload the image on google drive & copy the sharable link.
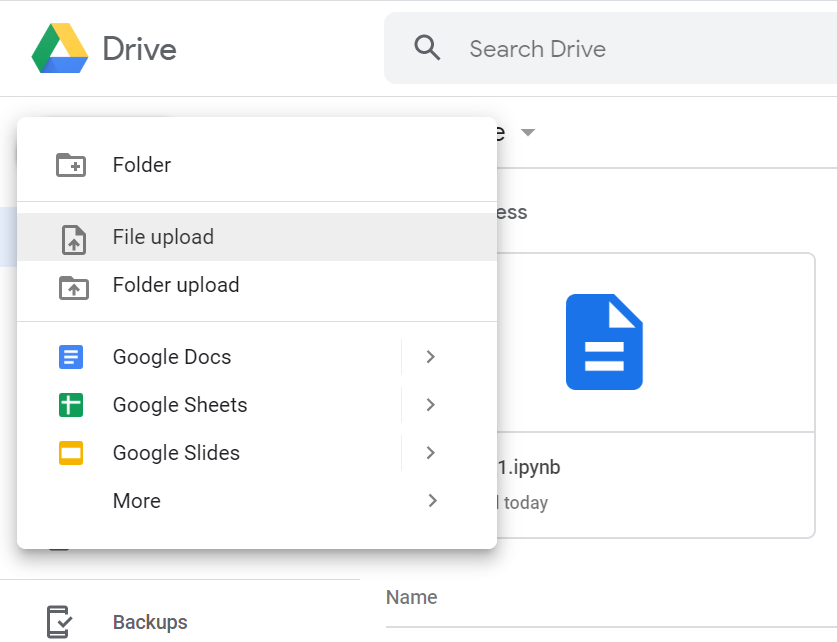
First, open google drive & upload the image on the drive.

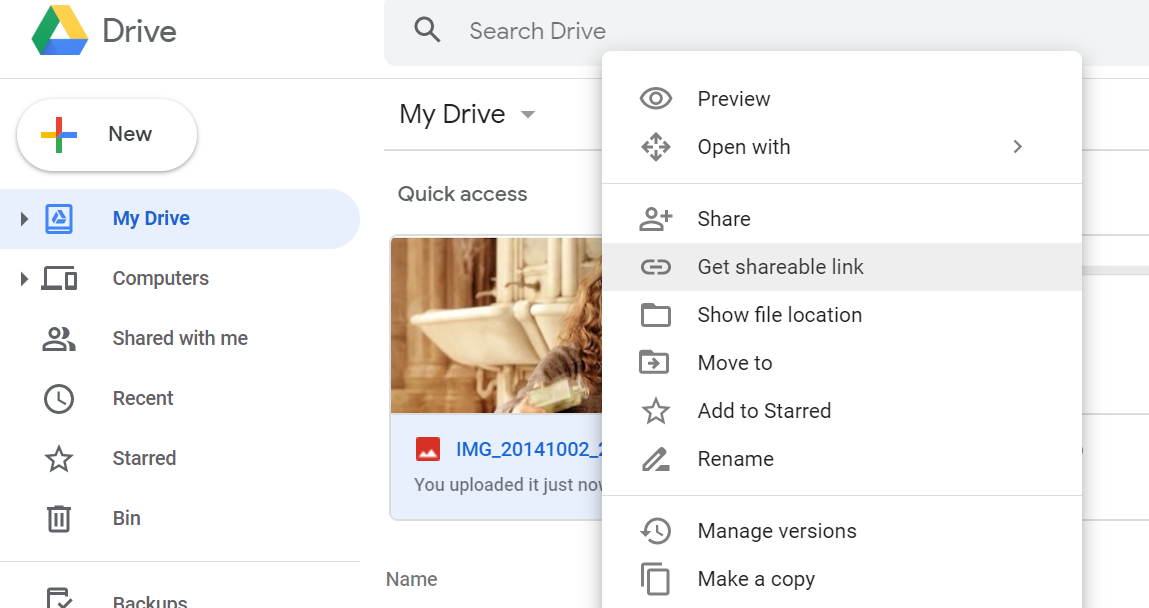
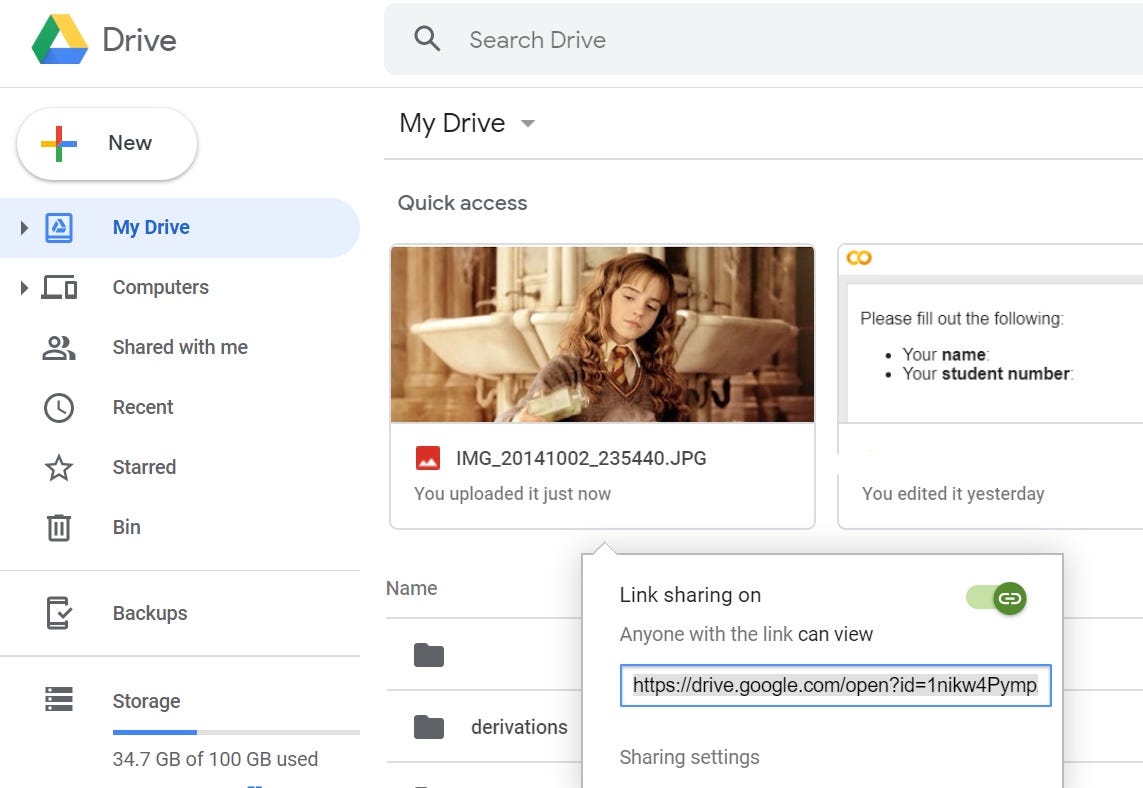
Select the uploaded image, right-click on it, get a sharable link & copy it.


Step 2: Upload on Google Colab
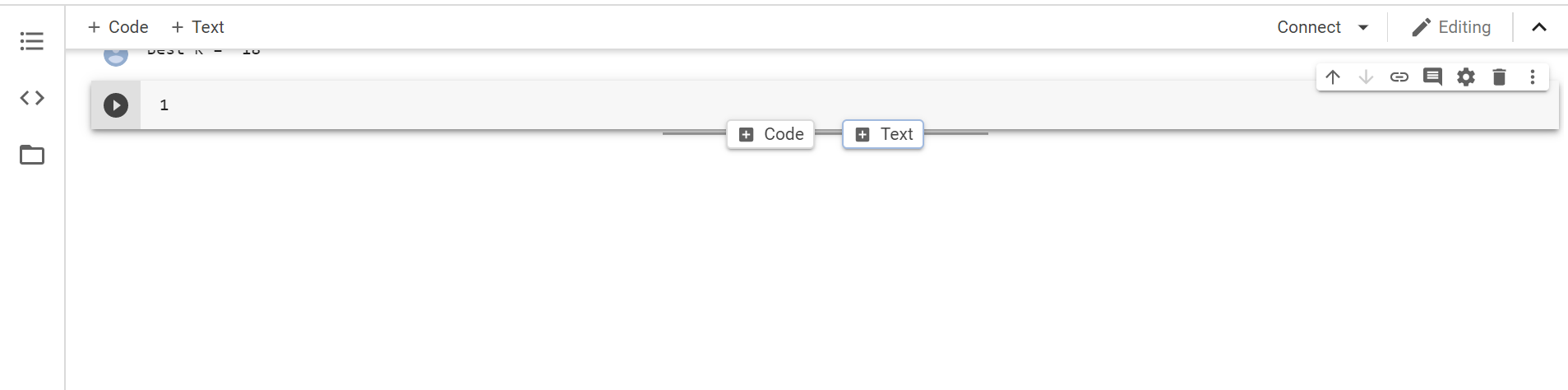
Open Google Colab Notebook & add text block where you want to include the image.

The general code to include an image is given below. Paste the sharable-link of your image that you had copied earlier inside round brackets.

After you paste the link, replace ‘open?’ part with ‘uc?’


Press ‘Shift+Enter’







No hay comentarios:
Publicar un comentario