tomado de: http://recursostic.educacion.es/observatorio/web/en/software/programacion/1090-uso-de-appinventor-en-la-asignatura-de-tecnologias-de-la-comunicacion-y-la-informacion
En el actual diseño del Bachillerato en España se propone “Tecnologías de la Información y la Comunicación como asignatura optativa”. Entre los objetivos generales de esta asignatura se puede leer “Usar los recursos informáticos como instrumento de resolución de problemas específicos” o “Integrar la información textual, numérica y gráfica obtenida de cualquier fuente para elaborar contenidos propios y publicarlos ... y formatos que faciliten la inclusión de elementos multimedia decidiendo la forma en la que se ponen a disposición del resto de usuarios”. Son muchos los profesores que enseñan algún lenguaje de programación como una de las herramientas para alcanzar estos objetivos.
En este artículo se propone usar App Inventor1 como parte del curriculum de esta asignatura. App Inventor es al mismo tiempo un lenguaje de programación, una herramienta de diseño y un entorno de desarrollo de aplicaciones para móviles y tablets que funcionen con el sistema operativo Android. App Inventor permite también ejecutar las aplicaciones en un emulador, por lo que no es imprescindible disponer del teléfono para probar los programas que se hagan.

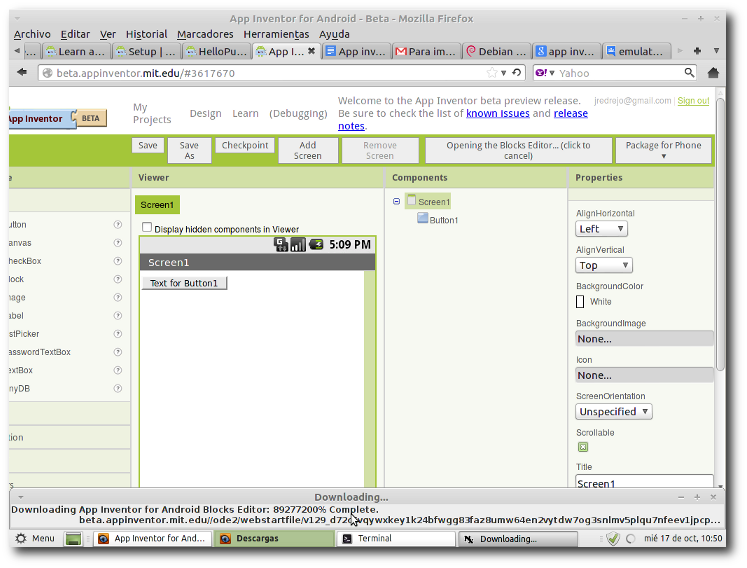
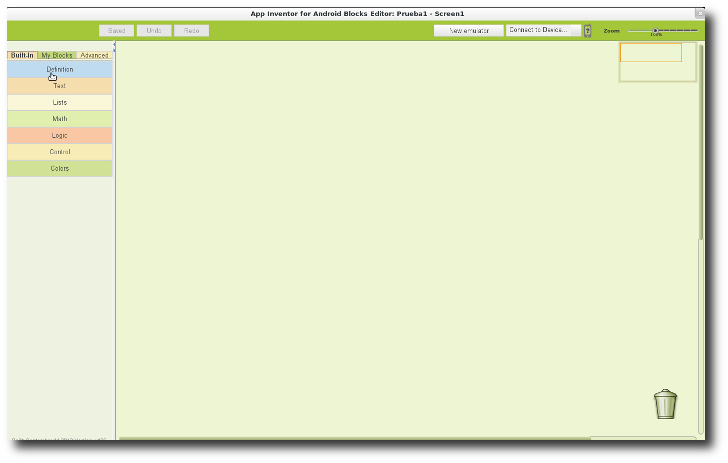
En la imagen siguiente se puede apreciar la herramienta de diseño en el navegador con la que se construye el interfaz gráfico de la aplicación:

¿Por qué App Inventor?
Casi todos los lenguajes de programación tienen una sintaxis que al principiante le suena a chino. Son una mezcla de inglés y extrañas reglas de sintaxis. Como ejemplo, el programa más pequeño que se puede hacer en Java es algo así:
class Hola
{
public static void main(String [] args)
{
System.out.println("Hola mundo");
}
}
Es evidente que al aprender a programar la sintaxis provoca una
curva de aprendizaje significativa. Aunque hay lenguajes más limpios en
este sentido que Java, como Python, siempre requiere invertir mucha
práctica y tiempo en aprender los comandos, sus reglas de escritura,
sentido de los distintos signos de puntuación, etc. Todo este tiempo es
tiempo no empleado en aprender a diseñar algoritmos para resolver
problemas, tal y como pedía el primero de los objetivos de la asignatura
de TIC.{
public static void main(String [] args)
{
System.out.println("Hola mundo");
}
}
Con App Inventor se aprende a programar usando bloques de programación. Estos bloques están hechos con elementos comunes a la mayoría de los lenguajes de programación existentes. Se colocan bloques para construir bucles, condiciones, variables, etc. que permiten pensar lógicamente y solucionar los problemas de forma metódica, sin perder el tiempo en encontrar el punto y coma o los dos puntos que están donde no deben y producen errores de compilación o ejecución.

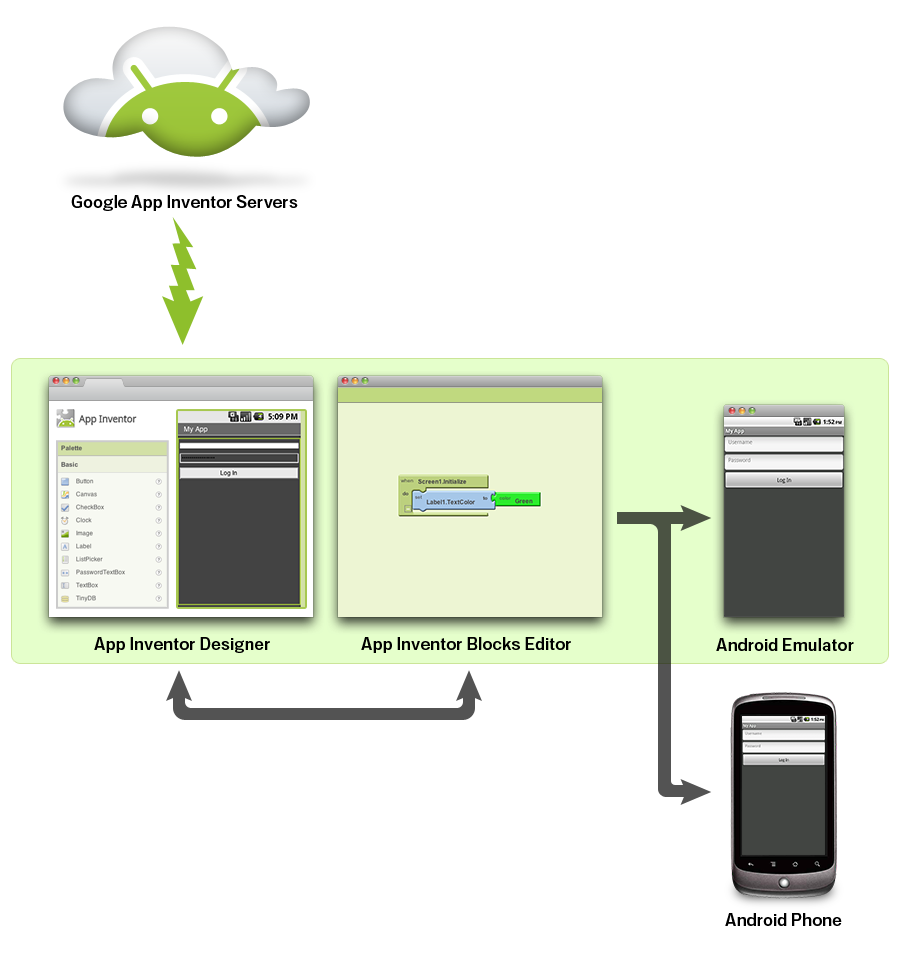
Imagen 3: Diagrama de funcionamiento de App Inventor
Imagen de http://appinventor.mit.edu/explore/content/what-app-inventor.html bajo licencia Creative Commons Reconocimiento-CompartirIgual 3.0
Es de esperar que, al igual que hicieron con Scratch, en
el futuro los bloques de App Inventor estén traducidos a otros idiomas.
En la actualidad sólo están disponibles en inglés, lo que requiere un
pequeño esfuerzo de traducción al estudiante para entender qué es lo que
hace cada bloque. De todos modos, los bloques están clasificados
mediante un criterio de colores que indica en parte su función o el
componente al que hacen referencia.
Además de los elementos pedagógicos, App Inventor tiene algunas características que lo hacen especialmente adecuado:- Es software libre, no es necesario la adquisición de licencias por parte del profesor y los alumnos
- Es multiplataforma: requiere sólo de un navegador y la máquina virtual de Java instalada, con “java web start”.
- Es programación para dispositivos móviles. Los teléfonos y las tabletas están marcando hoy en día buena parte del futuro de la informática y es atractivo para los alumnos poder enseñar en sus propios teléfonos el fruto de su trabajo.
Elementos de programación en App Inventor
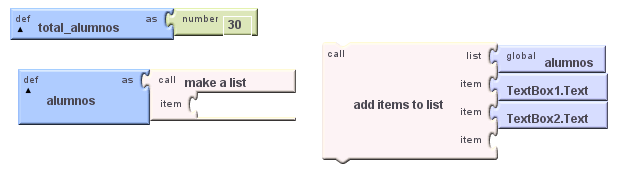
Veamos algunos de esos bloques de App Inventor:Sentencias
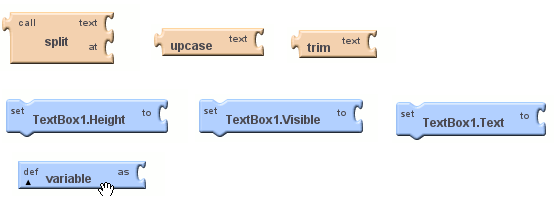
Al programar necesitamos a menudo decirle al ordenador que haga algo. En App Inventor existen numerosos bloques que son sentencias de programación. Se distinguen rápidamente porque expresan una acción a realizar con un verbo en imperativo. Los más habituales son call, set y def (abreviatura de define). Además, los bloques que son sentencias sólo están disponibles en dos colores: azul para modificar variables o propiedades de un objeto y naranja para llamar a funciones. En la imagen siguiente se ven algunos ejemplos de las sentencias para dividir un texto en partes, convertirlo a mayúsculas, cambiar la altura, texto o visibilidad de un recuadro de texto o definir una variable.
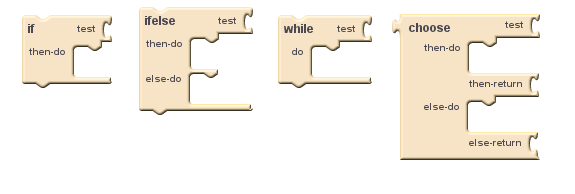
Condiciones
Con frecuencia necesitamos realizar distintas acciones en función de que ocurra o no algo. En App Inventor para condicionar nuestro programa tenemos las estructuras if-then, if-then-else , while y choose:
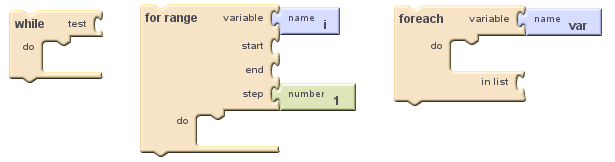
Bucles
Un bucle provoca la ejecución repetida de varias sentencias. En App inventor disponemos de los bucles while, for range y foreach.
Variables
Disponemos de las herramientas para definir y cambiar variables. El tipo puede ser numérico o un texto y “se declara” al asignarle un valor por primera vez.
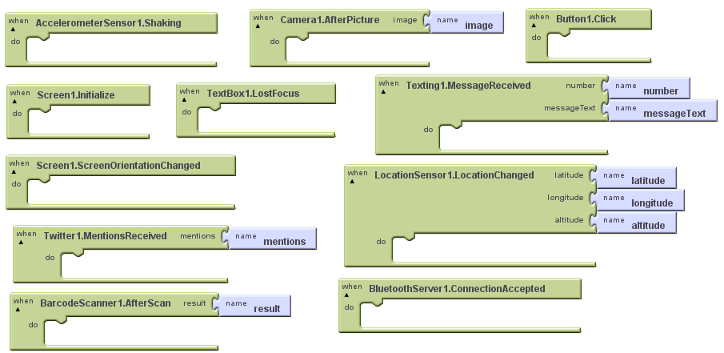
Eventos
Es indispensable que los programas que sean capaces de responder a la interacción del usuario con el interfaz. Es ahí donde toman su importancia los bloques de App Inventor, para ejecutar acciones en respuesta a los eventos que se produzcan en el teléfono o el tablet.El nombre de los distintos eventos dependen del objeto que los provoca. Un botón avisa de cuando se ha hecho clic sobre él, mientras que el acelerómetro avisa de cuando se ha agitado el móvil, la mensajería de cuando se ha recibido un mensaje, el objeto de Twitter de cuando hemos sido mencionados en esa red social, la cámara de fotos de cuando se ha hecho una foto y así sucesivamente.

También se puede apreciar como todos los eventos tienen la estructura “When evento do”, y son de color verde. Tienen este color porque son parte de la sección “My blocks” en el entorno de desarrollo. “My blocks” es donde se leen o manipulan las propiedades de los distintos elementos que hayan sido colocados manualmente en el entorno de diseño: botones, brújula, etiquetas, cuadros de texto, etc.
Como usar App Inventor
App Inventor requiere que el ordenador tenga alguno de estos sistemas operativos:- GNU/Linux: Ubuntu 8+, Debian 5+
- Macintosh (con procesador Intel): Mac OS X 10.5, 10.6
- Windows: Windows XP, Windows Vista, Windows 7
- Mozilla Firefox 3.6, sin la extensión NoScript instalada
- Apple Safari 5.0
- Google Chrome 4.0
- Microsoft Internet Explorer 7
El software para ejecutar los programas se descarga de http://appinventor.mit.edu/explore/content/install-app-inventor-software.html , donde se elegirá una opción u otra dependiendo del sistema operativo que se esté usando. En el caso de Macintosh o Windows se dispone del típico instalador para estos entornos. En sistemas Gnu/Linux Debian o derivados se proporcionan los paquetes deb de instalación4 o la opción de instalar directamente desde un archivo comprimido tar.gz5. Nota importante: En el caso de instalar en un sistema Linux de 64 bits es necesario asegurarse de que están instalados algunos paquetes para que el software funcione. En 6 se puede ver la lista de paquetes necesarios.
Este software permitirá no solo ejecutar los programas en nuestro móvil o en el emulador, sino que dispone además de un intuitivo interfaz de depuración que ayuda a encontrar errores de programación. Para que App Inventor pueda comunicarse desde el ordenador con el móvil usando el cable USB es necesario ir a los ajustes del móvil ->Opciones de desarrollador y activar la opción “Depuración de USB”.
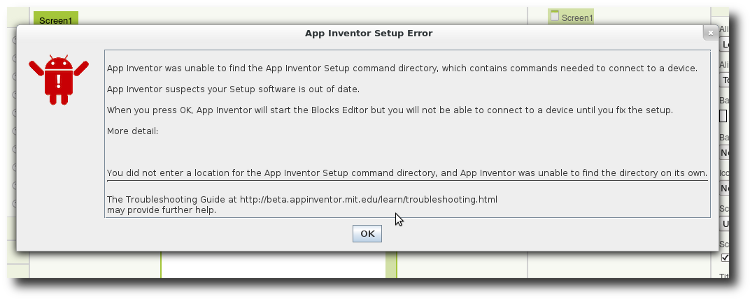
Importante: Es conveniente instalar este software, pero no necesario para hacer los programas. Si no se instala saldrá un mensaje de error cada vez que se carga la aplicación de desarrollo avisando de que no encuentra el entorno de emulación, pero se puede realizar el programa igualmente.
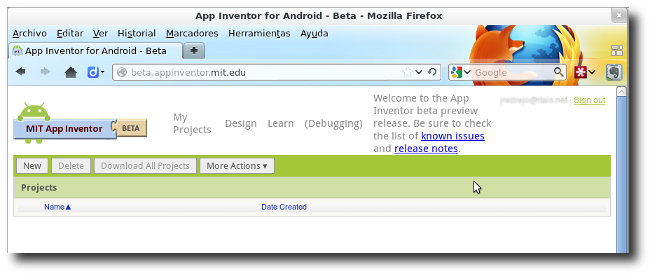
Si el ordenador está conectado a Internet, dispone del sistema operativo y el navegador adecuado y tiene Java instalado ya se puede empezar a programar. En el navegador hay que introducir la dirección http://beta.appinventor.mit.edu/ . Entonces pedirá nuestros datos de acceso al correo de Gmail y, si es la primera vez que se accede, pedirá permiso para usar esa cuenta de correo. Una vez que se le concede el permiso se carga la siguiente pantalla:

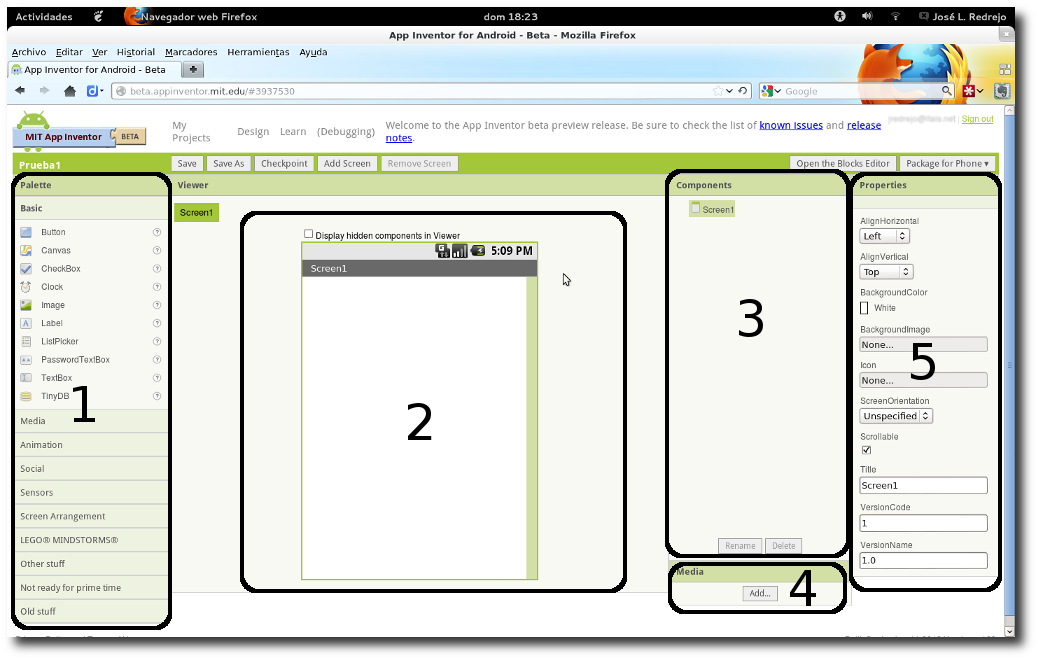
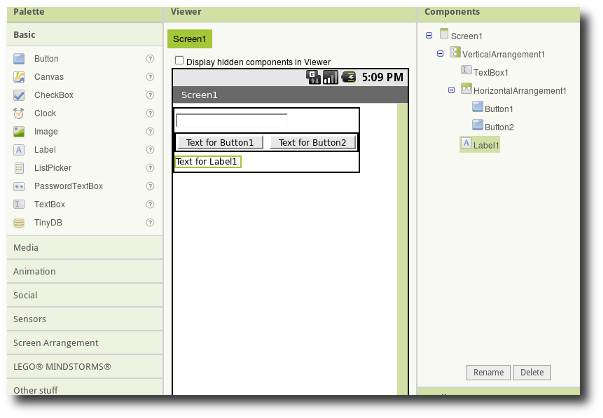
Haciendo clic sobre el botón New, pedirá el nombre que queramos darle al proyecto e inmediatamente se abrirá la siguiente ventana:

- La paleta contiene todos los elementos que podemos insertar en nuestra aplicación. Hay elementos gráficos como cuadros de texto, botones, lienzo de dibujo (Canvas) y elementos que no se ven en la pantalla del móvil, como base de datos (TinyDB), acelerómetro, cámara de vídeo, etc.
- Viewer: El visor de la pantalla, simula la apariencia visual que tendrá la aplicación en el móvil. Para añadir un elemento a la pantalla hay que arrastrarlo desde la paleta y soltarlo en el visor. Los elementos que no tengan visibilidad hay que arrastrarlos también al viewer y automáticamente se desplazarán debajo de él bajo el epígrafe “Non-visible components”
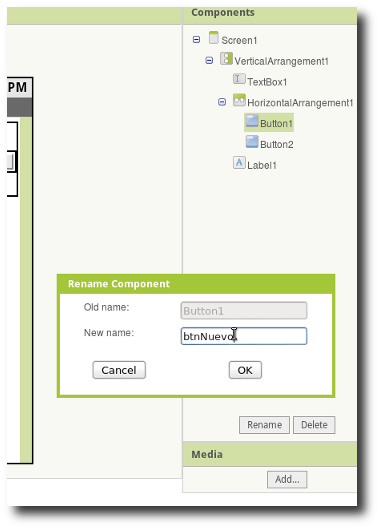
- Components muestra la lista de los componentes que se han colocado en el proyecto. Cualquier componente que haya sido arrastrado y soltado desde la paleta al visor aparecerá ahí. Si se quiere borrar alguno es en la lista de componentes donde está el botón que permite borrarlo.
- Media muestra las distintas imágenes y sonidos que estarán disponibles para el proyecto. Cualquier archivo de imagen o audio que se quiera usar en la aplicación hay que insertarlo usando este apartado para que esté disponible.
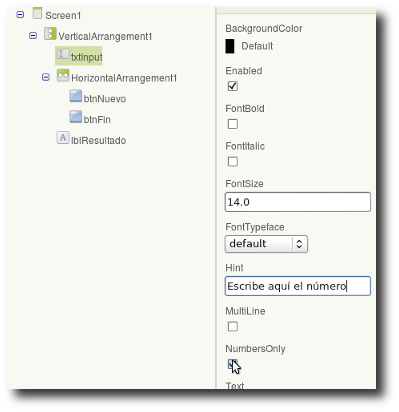
- Properties: cada vez que en el Viewer se seleccione un componente, en Properties aparecerán todos los detalles que se puedan cambiar de ese componente. Por ejemplo, al hacer clic sobre un componente TextBox se podrá cambiar en Properties su color, texto, fuente, etc. Para aquellos que hayan usado antes entornos de desarrollo del tipo de Visual Studio en Windows o Gambas en Linux le será muy familiar esta forma de trabajar.



El menú está formado por tres pestañas: Built-In, My Blocks y Advanced, y bajo cada una de ellas aparecen a su vez distintos menús que permitirán seleccionar los bloques disponibles en cada caso.
- Built-In contiene los bloques que componen el lenguaje de programación propiamente dicho, distribuidos en las secciones Definition, Text, Lists, Math, Logic, Control y Colors.
- My Blocks ya se ha nombrado anteriormente y contendrá una lista de los elementos que hayan sido colocados en la pantalla Viewer del diseñador para poder acceder mediante el programa a sus propiedades y eventos
- Advanced es una pestaña que permite acceder de forma global a algunas propiedades comunes a todos los elementos que hemos colocado en el Viewer y que sean de un mismo tipo. Por ejemplo, al colocar un par de botones aparecerá “Any Button” y se podrán cambiar ahí algunas propiedades que afecten simultáneamente a los todos los botones.
Programando
La mejor forma de ilustrar la forma de trabajar con App Inventor es mediante un ejemplo hecho paso a paso. En la página oficial hay un enlace bien visible llamado “Teach” donde se puede acceder a decenas de ejemplos y tutoriales de uso. Es casi un clásico empezar con la aplicación “Hello Purr” en la que un gatito maulla al pulsar en la pantalla7. Se pueden encontrar por Internet también ejemplos avanzados8 que usan bases de datos y el reconocimiento de voz9 o desarrollos curriculares completos. En concreto, hay varios10 11 que están orientados para alumnos del primer curso universitario en facultades de ciencias, y con pequeñas adaptaciones para disminuir la dificultad de los proyectos propuestos pueden ser usados en 1º de Bachillerato en la asignatura de TIC.En lugar de seguir el criterio habitual en los tutoriales que muestran cómo hacer aplicaciones visuales para los móviles, a continuación se expondrá cómo hacer una aplicación con un interfaz sencillo en el que prime más la parte de solución de problemas. Para ello , vamos a hacer el ejercicio típico en los cursos de lenguajes de programación de decir cuál el mayor número de entre tres o más.
Primero hay que hacer el diseño en el navegador, usando el diseñador de App Inventor. En la paleta, en la sección “Screen Arrangement” se escoje un “VerticalArrangement” y se suelta sobre la pantalla del Viewer. El componente VerticalArrangement es para forzar una distribución vertical de los componentes que se suelten sobre él. Así se asegura que la disposición de los elementos en la pantalla es en vertical, independientemente del tamaño y los componentes que pongamos.
Después se añade, sobre el VerticalArrangement1, un TextBox (de la pestaña Basic), un HorizontalArrangement y un Label. Después se añaden dos Button sobre el HorizontalArrangement con lo que se asegura que los botones van a estar siempre colocados uno al lado del otro, en horizontal.
Debe quedar una pantalla como la siguiente:



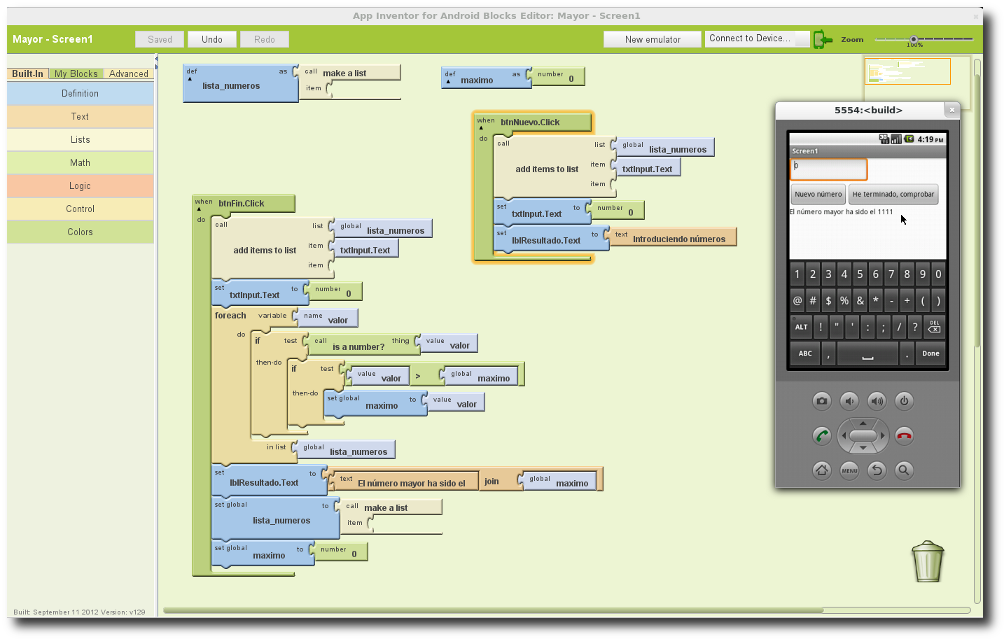
El interfaz de la aplicación ya está completo, ahora toca hacer el programa mediante el editor del de bloques de programación, que se abrirá pulsando en el botón “Open the Block Editor” del diseñador.
Una vez abierto, para empezar, se definen mediante el bloque que se encuentra en “Built-in” -> “Definition”, dos variables. Una de ellas es una lista a la que se ha llamado lista_numeros. Su bloque se arrastra desde “Built-In”->”Lists”->”make a list”. En esta lista se irán almacenando cada uno de los números que el usuario introduzca cuando quiera comparar varios.

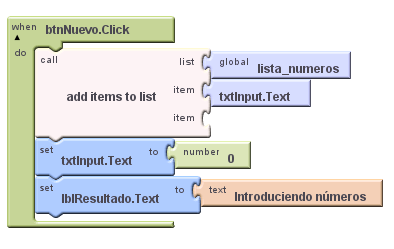
A continuación se ha programado el evento Click de btnNuevo. Cada vez que el usuario pulse en ese botón se harán los siguientes pasos:
- Añadir el texto de txtInput como un nuevo elemento de lista_numeros
- Poner a cero el texto de txtInput
- Asegurase de que lblResultado tiene el texto “Introduciendo números”

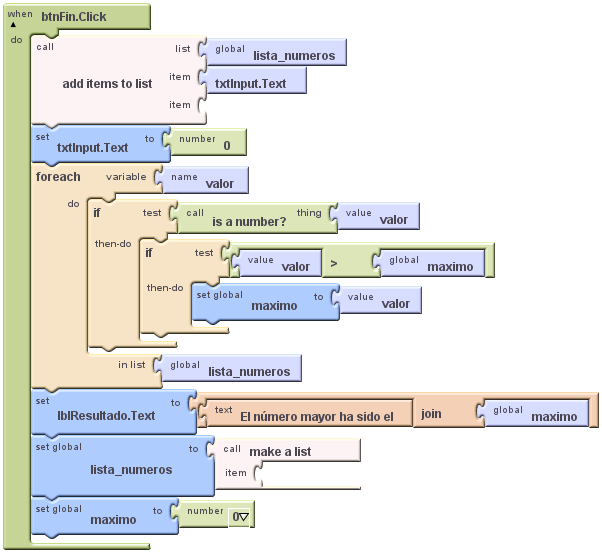
- Primero añade el valor que haya todavía en txtInput a la lista
- A continuación recorre lista_numeros, asignando a una variable
llamada valor cada uno de los elementos de la lista según los recorre.
- Si valor es un número comprueba …
- Si valor es mayor que máximo, máximo pasa a ser valor
- Después de averiguar el máximo lo muestra en lblResultado
- Reinicia maximo a 0 para volver a empezar
- Vacía lista_numeros asignándola de nuevo sin ningún elemento

En cualquier caso, como todo el programa se ha hecho arrastrando y soltando bloques no es posible cometer errores de sintaxis. Se puede ver también como, sin definir las variables, la aplicación se encarga automáticamente de convertir textos o strings a números y viceversa.
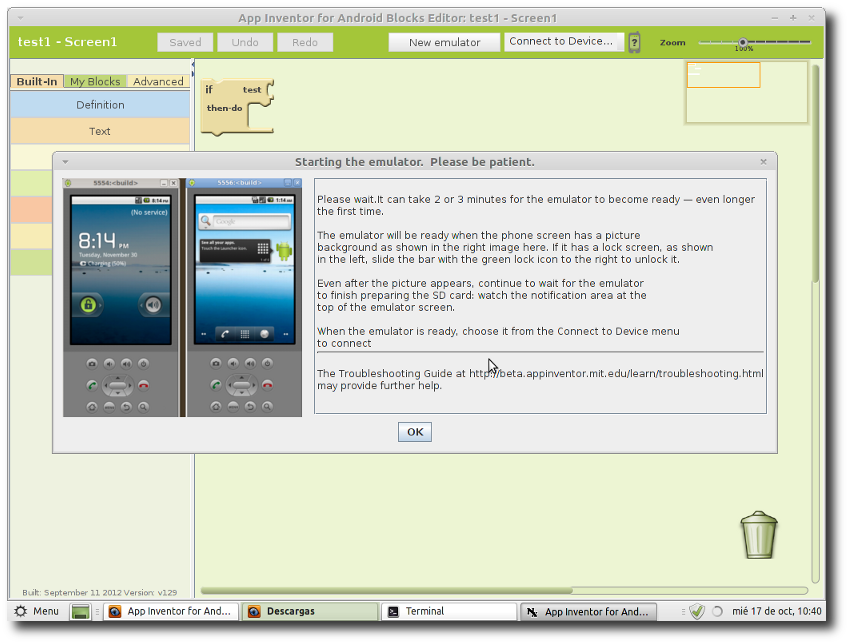
Finalmente podemos probar en nuestro móvil o en el emulador el programa y comprobar si todo ha ido bien. Para ello pulsamos el botón “Connect to Device...” de la esquina superior derecha del editor de bloques y le decimos que transfiera el programa al dispositivo deseado.

En la web oficial de App Inventor existe una completa referencia13 que explica la funcionalidad de todos y cada uno de los bloques disponibles para el lenguaje de programación. Explica breve y concisamente los bloques y es un sitio ideal para familiarizarse con las posibilidades de App Inventor y consultar las dudas que puedan surgir al hacer los programas.
1 http://appinventor.mit.edu/
2 https://groups.google.com/d/msg/app-inventor-announcements/jTfW1d2OMxo/t55dux2btvYJ
3 http://scratch.mit.edu/
4 http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb
5 http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1.tar.gz
6 Hay que instalar lib32stdc++6 y lib32ncurses5. Además se debe instalar ia32-libs en Debian Wheezy o superior o ia32-libs-core en Debian Squeeze o inferior
7 http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/
8 http://www.appinventorblocks.com/appinventor-tutorials-tips
9 http://notes.hfoss.org/index.php/AppInventor:Advanced_Tutorials
10 https://sites.google.com/a/usfca.edu/cs107/home
11 https://sites.google.com/site/appinventoredu
12 http://beta.appinventor.mit.edu/learn/reference/other/testing.html
13 http://beta.appinventor.mit.edu/learn/reference/
No hay comentarios:
Publicar un comentario